Froody
Froody is a prototype of a mobile app made in collaboration with Paolo Croce and Fabio Stefanoni for the workshop of Designing Mobile Interface by Spark Reply
Abstract
In recent years, food waste has received growing interest from local, national and European policymakers, international organisations. It has become a big challenge to control and to reduce.While food waste occurs in all stages of the food supply chain, private households have been identified as key actors in food waste generation. Froody born as a mobile app, which allows users to share food making new friendships with the aim to reduce personal food waste. Froody is the only virtual scavenge and sharing food application for needy or curious young students and foreigners in Ticino which allows them to make new friends and in the meanwhile reducing food and money wastage through photos, tips, maps and direct communication.
Interface, Interaction modality, User experience
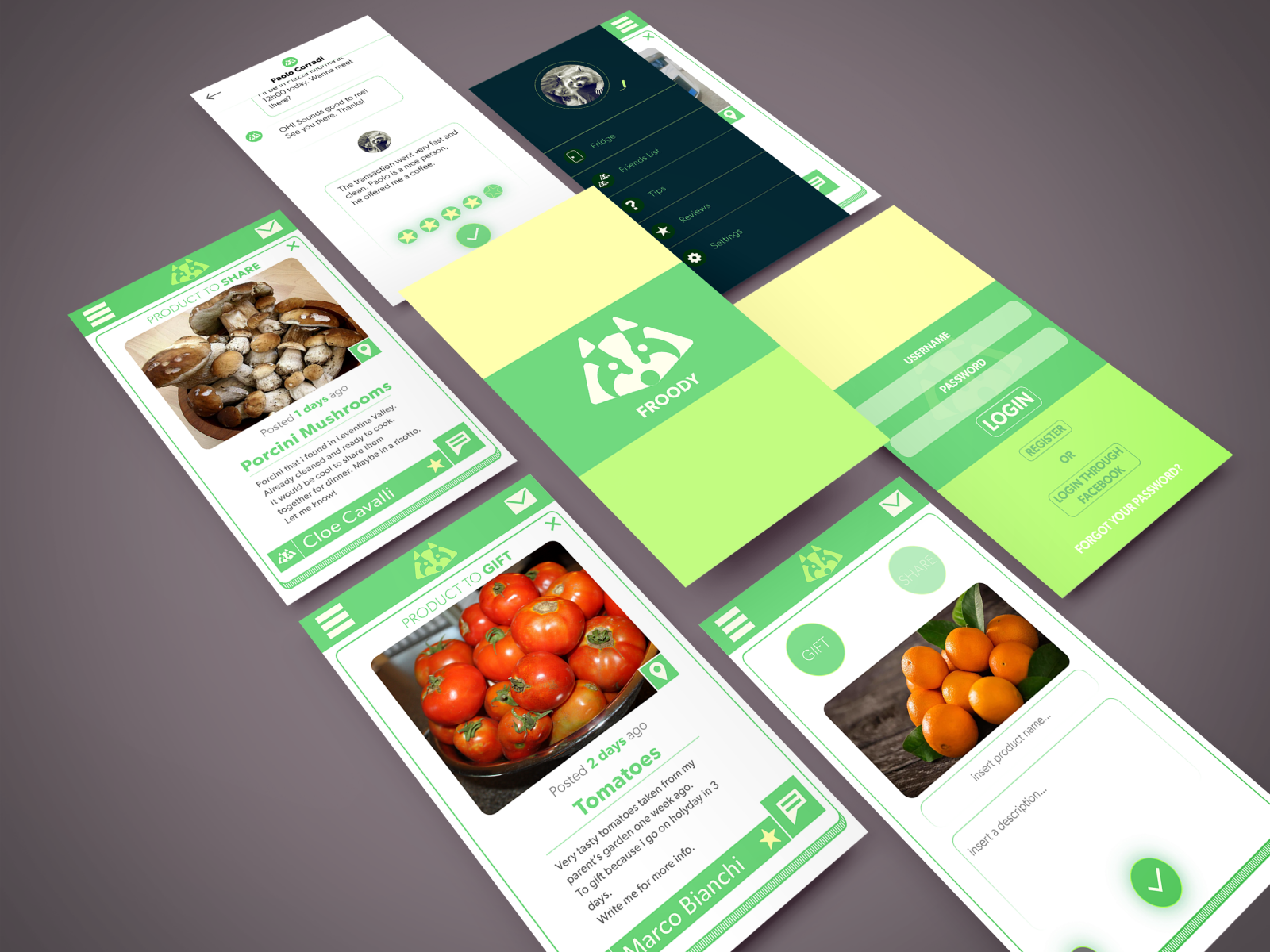
Froody interfaces reflects both the idea of food and the care about sustainability and environment. The colours reflect the following: organic, woody, sustainability and enjoy.The position of the icons reflects the typical architecture of the Android interfaces with central home button and side popup menu. The main body of the page, containing the list of posts, is easily recognisable by the user thanks to the presence of images of the various foods and dishes that occupy a substantial part of the main page.The drop-down menu has been designed in such a way that it does not occupy all the size of the main page to facilitate user orientation within the application.Furthermore the colors and the contrast allow the user to accurately differentiate all the parts and functions of each interface.
Research and development
The design process of Froody used a human centred design approach, with an initial brainstorming sessions for the concept ideation and user research activities. Froody collected positive feedbacks from the public and its target users. The first phase in the design process involved collecting and analysing data about users, their tasks which helped to prototype the screens of the mobile app.Interviews and data gathered at the previous step brought to the another important step which is the contextual analysis. This step started with the listening of all the interviews that were performed and the transcription of each one. This allowed to better extrapolate important information from them.After all the interviews have been transcript and reviewed, the following step was build the work activity affinity diagram (WAAD) from them. Thanks to this tools it was possible to organise and manage data gathered from interviews. With all the information gathered the prototyping phase started with the design and implementation of the mobile application screens.
Process and tools:
User Research, Competitive benchmark, Onliness Statement, Paper prototype , Moodboard, Information Architecture, Storyboard, Hero flow, Hero Screen, Users interview, User testing
Sketch, Adobe Illustrator, Invision